To group your edit form fields use sectionsContents instead of displayPropertyKeys. A rule for a User for might look like this:
LH: pageConfiguration = 'EditUser'
RH: sectionsContents =
(
(
"Personal Info",
"salutation",
"firstName",
"lastName",
"emailAddress",
"phone",
"phoneExtension",
"mobile"),
(
"Address",
"address.address1",
"address.address2",
"address.city",
"address.province",
"address.postalCode"),
(
"Details",
"organization",
"role",
"loginCredential.password",
"loginCredential.isActive",
"loginCredential.role"
)
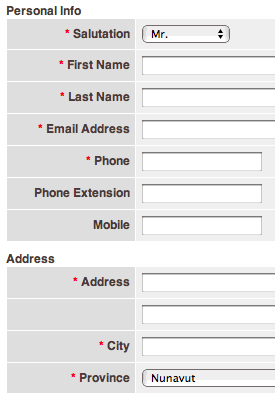
)This will result in a form that looks something like this:

Standard assumptions apply: Wonder’s D2W classes are being used.