WebObjects WOComponents are comprised of two files and a bundle. For example a WOComponent named “MyComponent” would have a bundle called MyComponent.wo, a Java file called MyComponent.java, and an API file called MyComponent.api.
Usually the majority of your time is spent editing the content of the .wo bundle and adding logic to the .java file. But when you create a reusable WOComponent it is also important to specify it’s bindings requirements so that the WOLips Component Editor (or WOBuilder if you are so inclined) knows what bindings the component accepts. This is the job of the API file.
WOLips Component Edtior – The API Tab
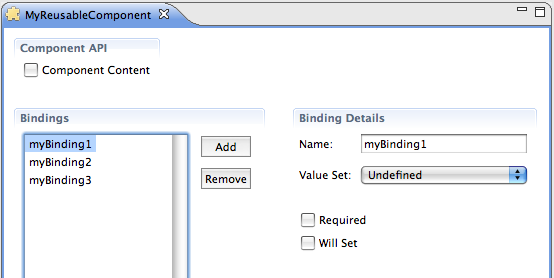
If you were to create a component named “MyReusableComponent” and in the API tab of the WOLips Component editor you added three bindings the editor window would look something like this:

Now if you were to open the MyReusableComponent.api file in a text editor instead of the API editor you’d find a chunk of xml that looked like this:
< ?xml version="1.0" encoding="UTF-8" standalone="yes"?>
Back in the API editor if you selected the first binding and checked the “Required” checkbox you’d see the API change to this:
< ?xml version="1.0" encoding="UTF-8" standalone="yes"?>
The additional xml defines a validation message that will be triggered if it’s contents evaluate to true. In this case: if “myBinding1” is not bound.
Unfortunately, this is about as far as the validation rules currently go in the WOLips Component Editor. If you need validation that is any more complicated than “Required” or “Will Set” you are on your own…
On Your Own
Lets say our reusable component has an “action” and “href” binding. Either action or href needs to be bound but not both. Let’s start with the API xml that the Component Editor gives us:
< ?xml version="1.0" encoding="UTF-8" standalone="yes"?>
I told the Component Editor to mark the “action” binding as being required to get the boilerplate validation message. Now lets extend the API to handle the “href” binding.
The validation message block supports <and> and <or> tags, so lets try with that:
< ?xml version="1.0" encoding="UTF-8" standalone="yes"?>
If we test this by embedding our component in a page we’ll see that it works for one potential case. We get a validation warning if we neglect to bind “action” or “href”, however it fails to flag us if we bind both. So lets extend the validation rule to handle that case:
< ?xml version="1.0" encoding="UTF-8" standalone="yes"?>
Not Done Yet
Alternately we could use the “count” directive and write our validation like this:
< ?xml version="1.0" encoding="UTF-8" standalone="yes"?>
Now We’re Done
The easiest way to learn the different options available for the API validation rules is to browse some existing examples – ERExtensions from Project Wonder or WO’s JavaWOExtensions are two good places to start. Simply open the Framework/Resources folder and browse through the various component API files you find there.
Am I right in thinking that the API file is only used at development time? Most build tools include it in the Resources folder and I’ve never understood why.
I believe you are correct Gavin, according to the WOComponent Bundle Format docs:
"The API file is used to validate bindings made between component objects—it defines the interface of a reusable component. It specifies whether an attribute is mandatory or read only, for example. Tools may use this API validation mechanism. The WebObjects runtime does not use the API files to validate bindings."
I cannot think of a reason why it would need to be included for deployed applications… but that doesn’t mean there isn’t one 🙂
Hi David, How do I set a Binding as Read Only? I want my subcomponent to read the value of the binding but not to set it.